HTML Coding
I have worked very diliegently to teach myself HTML 5... Below is a very simple example of my ability to write code to create a content page. I am also extremely comfortable diving into the code to design websites or modify page structure and content.
<!DOCTYPE HTML>
<HTML>
<BODY style="background-color:cornsilk">
<H1 style="text-align:center">
COMPOSING A FRIENDLY LETTER</H1>
<H2 style="color:crimson">      Five Essential Element of a Friendly Letter</H2>
<ul style="list-style-type:circle">
<li>HEADING: Address and/or Date</li>
<li>SALUTATION: Greeting<br> </li>
<li>BODY: Content</li>
<li>CLOSING: Sincerely or Take Care, etc.</li>
<li>SIGNATURE: Your Name</li>
<HR>
<H2 style="color:crimson">Structure of a Friendly Letter</H2>
<H4 style="text-align:left">Example</H4>
<p>                                                                                                                                            July 20, 2015<i> (Heading)</i></p>
<p>
Greetings,<i> (Salutaion)</i></p>  
<p>          I hope this letter finds you well my friend. My trip to Italy has been amazing! The flight was a bit long, but good.</p><p> We have visited so many marvelous sites. I can't wait to tell you all about my experiences when we return. <i> (Content)</i></p> 
<p>Sincerely,<i> (Closing)</i></p>
<p>Tina <i> (Signature)</i></p>
<HR>
<H2 style="color:crimson">Additional Resources</H2>
<p><a href="https://www.youtube.com/watch?v=DqJs5am0m7c">How to write a friendly letter video</a></p>
<p><a href="http://www.readwritethink.org/classroom-resources/student-interactives/letter-generator-30005.html">Letter Generator</a></p>
</BODY>
</HTML>
<HTML>
<BODY style="background-color:cornsilk">
<H1 style="text-align:center">
COMPOSING A FRIENDLY LETTER</H1>
<H2 style="color:crimson">      Five Essential Element of a Friendly Letter</H2>
<ul style="list-style-type:circle">
<li>HEADING: Address and/or Date</li>
<li>SALUTATION: Greeting<br> </li>
<li>BODY: Content</li>
<li>CLOSING: Sincerely or Take Care, etc.</li>
<li>SIGNATURE: Your Name</li>
<HR>
<H2 style="color:crimson">Structure of a Friendly Letter</H2>
<H4 style="text-align:left">Example</H4>
<p>                                                                                                                                            July 20, 2015<i> (Heading)</i></p>
<p>
Greetings,<i> (Salutaion)</i></p>  
<p>          I hope this letter finds you well my friend. My trip to Italy has been amazing! The flight was a bit long, but good.</p><p> We have visited so many marvelous sites. I can't wait to tell you all about my experiences when we return. <i> (Content)</i></p> 
<p>Sincerely,<i> (Closing)</i></p>
<p>Tina <i> (Signature)</i></p>
<HR>
<H2 style="color:crimson">Additional Resources</H2>
<p><a href="https://www.youtube.com/watch?v=DqJs5am0m7c">How to write a friendly letter video</a></p>
<p><a href="http://www.readwritethink.org/classroom-resources/student-interactives/letter-generator-30005.html">Letter Generator</a></p>
</BODY>
</HTML>
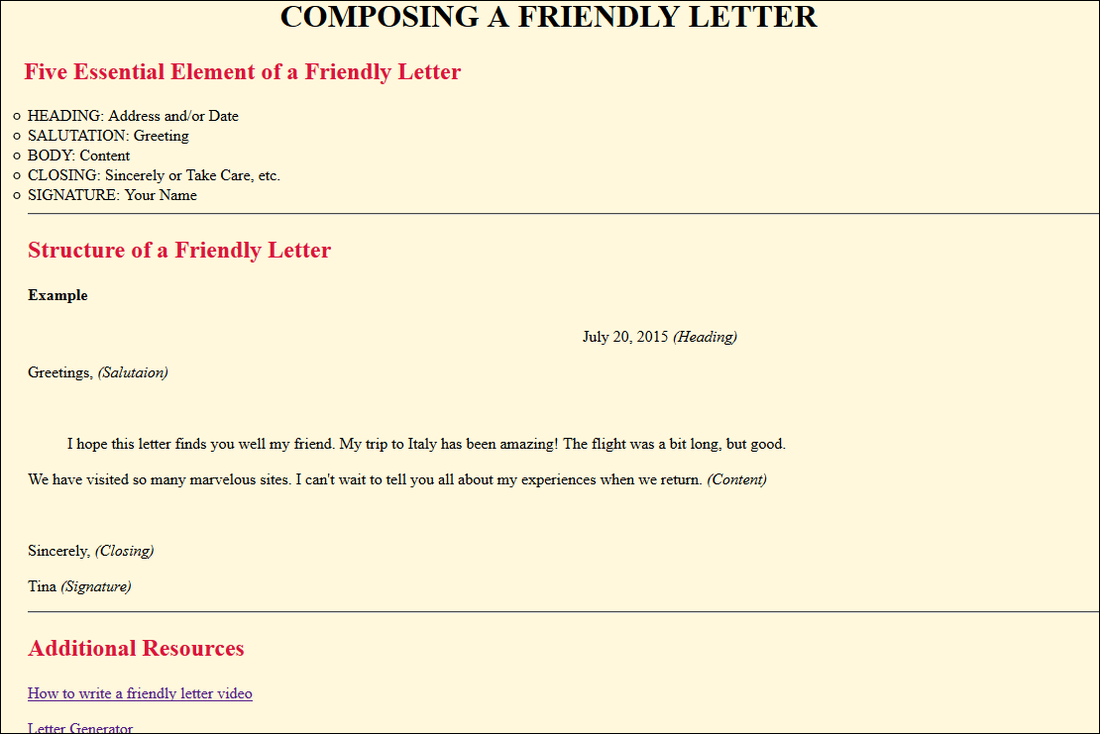
All of that code turned into this.